初めてハイレベルサイトマップって聞いたんですけど、普通のサイトマップと何か違うんですか?



ハイレベルサイトマップは、詳細なコンテンツまでは描かずに、全体把握と主要導線を記した図になります。
ハイレベルサイトマップとは何か?
サイトマップとどう違うの?作り方は?
そんな疑問にお答えします。
こんな方におすすめ
- ハイレベルサイトマップとは何かを知りたい
- サイトマップとの違いを知りたい
- ハイレベルサイトマップの作り方を知りたい
- Webディレクターの方
上記のような方に、ハイレベルサイトマップについてお答えします。
わたしはWeb業界で20数年、働いているモノコト(@monokoto68)です。
これまで様々なWebサイト制作に携わってきました。
そんな現役WebディレクターがWebサイト制作のハイレベルサイトマップについて教えます。
しっかり読んで、ハイレベルサイトマップを理解してくださいね。
ハイレベルサイトマップとは?


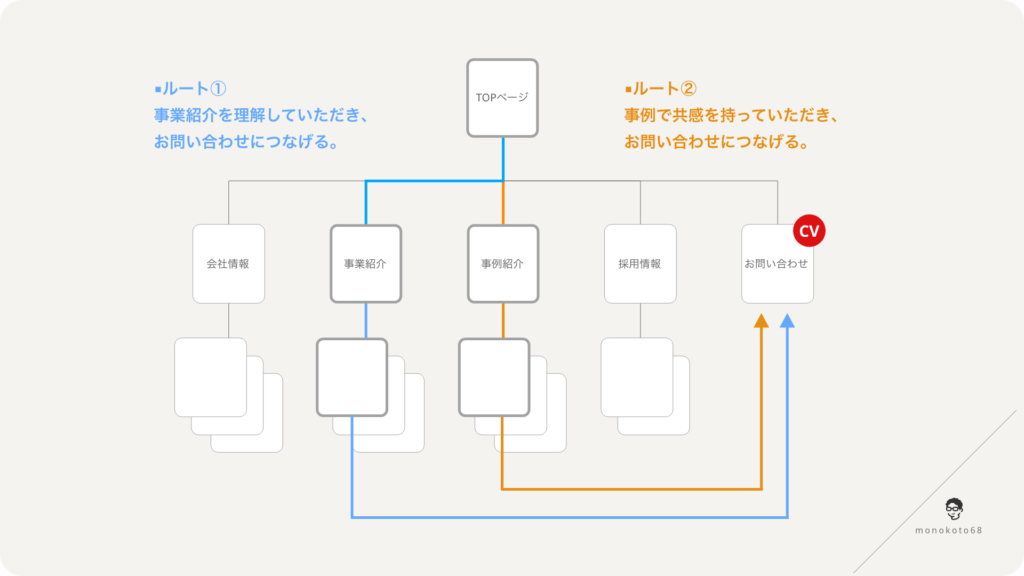
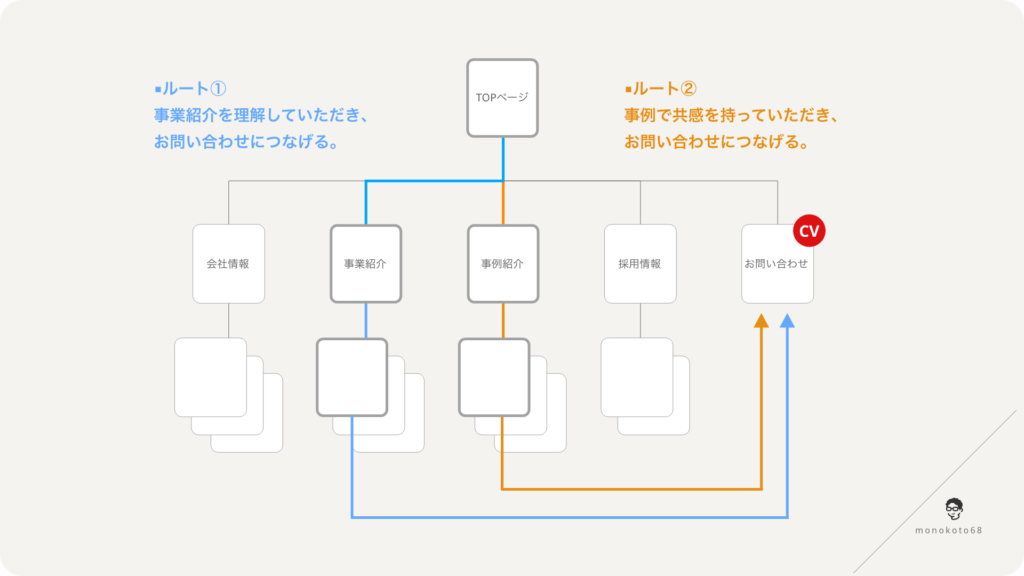
ハイレベルサイトマップとは、Webサイト全体を俯瞰的にみるために、各コンテンツがどのような構造でつながっていて、どのページに誘導させたいのかを示す図のことです。
ハイレベルサイトマップは、Webサイト制作の初期段階で、関係者が全体像を俯瞰して見ることができ、イメージを共有するために作成されます。
ハイレベルサイトマップで重要なこと
- 主要なコンテンツだけが書かれていること(全ページが書かれている必要はない)
- 導線がわかること
もう少し説明すると。。。
①主要なコンテンツだけが書かれていること(全ページが書かれている必要はない)
Webサイトの全体像をシンプルにわかりやすくすることが重要です。
詳細に全ページを網羅する必要はありません。
主要なコンテンツの相関関係が俯瞰で見れるようにしたものが、ハイレベルサイトマップです。
②導線がわかること
Webサイトには目的があるはずです。
例えば、資料請求、お問い合わせ、会員登録、メルマガ登録、購入など、たどり着いてほしいページが決められています。
いわゆる、CV(コンバージョン)させたいページですね。
最終目的のページ(CVページ)に、どのように誘導すべきかをWebサイトを俯瞰してみるために作成するのが、ハイレベルサイトマップの重要な役割です。
実際にWebディレクターとして働いていますが、ハイレベルサイトマップは明確に定義されていないように感じています。
よく見かけるのは、大枠だけわかるものがハイレベルサイトマップ、全体的に網羅されているのがサイトマップということですが、わたしの考えでは、最終目的ページへの導線が、初期段階でわかりやすく示されているものがハイレベルサイトマップと言えるのではないかと思っています。
ハイレベルサイトマップとサイトマップの違い



ところで、ハイレベルサイトマップとサイトマップの違って何でしょうか?
ハイレベルサイトマップとサイトマップの違いは何か?
区別するために、サイトマップを詳細サイトマップと呼ぶことがあります。
ハイレベルサイトマップを詳細にしたものがサイトマップということになりますね。
詳細なサイトマップを作るために、前段階としてハイレベルサイトマップを用意するイメージです。
ハイレベルサイトマップは大枠のWebサイト構造がわかる資料で、最終目的ページへの導線がわかりやすくなっているものです。
詳細サイトマップは、ハイレベルサイトマップに比べて、全ページが網羅されて詳しくWebサイトの構造がわかる資料となります。
Webサイトの全ページを詳細に落とし込んだものがサイトマップと言えます。
ハイレベルサイトマップ/ローレベルサイトマップ
さらにローレベルサイトマップと呼ばれるものがあるのをご存知でしょうか?
ハイレベルサイトマップは、大枠のコンテンツということで、いわゆるグローバルナビゲーションに掲載されるコンテンツを示していて、ローレベルサイトマップは、2階層目以降を示している。
上部と下層を分けた言い方です。
似たような言葉が多くあり非常にややこしいのですが、Webディレクターを長年やってきて、ローレベルサイトマップという言葉は知らなくても全く問題ないですね。
ローレベルサイトマップという名前だけ、頭の片隅にあれば良い程度です。
ハイレベルサイトマップはどんな時に必要?
ハイレベルサイトマップが必要になるときは以下になります。
必要になるとき
- 企画書/提案書で使う
- Webサイトのリニューアル時の初期段階
- 大規模なWebサイトを構築するとき
- 最終目的のページ(CVページ)への導線を検討したいとき
企画書/提案書で使う
企画書や提案書でハイレベルサイトマップを使うことが多い。
大枠で全体像が把握でき、尚且つ最終目的のページ(CVページ)への導線がわかりやすく俯瞰できるハイレベルサイトマップが企画書や提案書では大事になります。
補足資料として、詳細サイトマップを用意することもありますが、企画書や提案書ではハイレベルサイトマップが役に立ちます。
Webサイトのリニューアル時の初期段階
Webサイトをリニューアルする時の初期段階として、ハイレベルサイトマップを用います。
クライアントとの意識を合わせるために必要なドキュメントとなります。
大規模なWebサイトを構築するとき
大規模なWebサイトはページ数も膨大になります。
初期段階から詳細サイトマップを作成するのではなく、ハイレベルサイトマップを用いて、全体像と導線を確認することから始めるのがよいですね。
最終目的のページ(CVページ)への導線を検討したいとき
どのように最終目的のページ(CVページ)へ導線させるのか検討するためにハイレベルサイトマップを用います。
詳細サイトマップだと、細かすぎて検討材料が多くなりすぎるために、まずはハイレベルサイトマップを利用し、導線を確認・検討します。
ハイレベルサイトマップの作り方


ハイレベルサイトマップを作る手順は以下の通りです。
手順
- コンテンツを洗い出す
- 最終目的のページ(CVページ)を明確にする
- Webサイト構造を図式化する
- 最終目的のページ(CVページ)への導線を検討する
例えば、ショッピングサイトであれば、大枠のコンテンツを洗い出し、最終目的のページ(CVページ)を決めます。
- トップページ
- 会員登録
- 商品一覧
- 商品詳細
- カート
- 購入手続き←最終目的のページ(CVページ)
ここで注意したいのが、詳細に全ページを網羅する必要はありません。
あくまでも大枠がわかるようなものでよいです。
続いて、Webサイト構造を図式化し、最終目的のページ(CVページ)への導線が検討できるようにする。
Webサイトの大枠の全体像と最終目的のページ(CVページ)への導線がわかればOKです。
ハイレベルサイトマップを作成する目的とは?
ハイレベルサイトマップを作成する目的は以下の2つです。
- 構築前のWebサイトの全体像を俯瞰的に見るため
- 最終目的ページへの導線を検討するため
Webサイトをリニューアルする際など、Webサイトを把握するために、全体像が俯瞰的にわかり、最終目的ページへの導線を知る目的があります。
まとめ:ハイレベルサイトマップとは?作り方も教えます!Webサイト制作で必要な考え方
ハイレベルサイトマップとは、Webサイト全体を俯瞰的に見ることができて、最終目的のページ(CVページ)への導線の確認に役に立つ資料のことです。
通常サイトマップと呼ばれるものは、全ページを網羅したもので詳細に書かれたサイトマップのことを指します。
サイトマップを作成する前段階として、ハイレベルサイトマップを作成することになります。
クライアントとの初期の打ち合わせで、Webサイトの全体像を議論するために用いられ、認識合わせができる重要な資料となります。
Webディレクターとしては、ハイレベルサイトマップと詳細サイトマップを理解し、使い分けたいところです。
Webサイト構築におけるプロジェクトの流れを理解するには、以下の記事をご覧ください。






」(評判と使い方)-300x169.png)