Webサイトってどのような流れで制作されるのでしょうか?その工程が知りたいです。



Webサイトが出来上がるまでに、いくつかの工程があり、それぞれどのような人がどのような役割を担ってWebサイトを作りあげるのか。そのフローを細かく解説しますね。
こんな方におすすめ
- Webサイト制作の流れを知りたいと思っている方
- これからWebサイト制作をしてみたいと思っている方
- Webサイト制作会社に就職したいと考えている方
- 現在、Webディレクターとして働いている方
- 今、デザイナーでWebサイト制作の全体の流れを知りたいと思っている方
上記のような方へ、Webディレクターの仕事についての要望にお答えします。
わたしはWeb業界で20数年、働いているモノコト(@monokoto68)です。
これまで様々なWebサイト制作に携わってきました。
そんな現役Webディレクターが実際に行っているWebサイト制作の流れを教えます。
この記事でわかること
- Webサイト制作の流れ
- 各工程の仕事内容
- 各工程の担当責任者
しっかり読んで、Webサイト制作の流れを理解してくださいね。
Webサイト制作の工程・流れ
Webサイト制作といっても、規模は様々です。
1ページだけのWebサイトもあれば、数百、数千ページに及ぶものもあります。
ここでは、数百ページの比較的、大規模な案件をイメージしています。
案件受注後、どのような流れでWebサイトが出来上がるかご紹介します。
Webサイト制作の工程・流れ
- 要件定義フェーズ
- キックオフミーティング
- ヒアリング
- 案件概要の再整理
- 目的(ゴール)設定
- ペルソナ設定
- カスタマージャーニーマップ
- ムードボード
- サーバー関連
- 概算スケジュール
- 要件定義書
- 設計フェーズ
- プロジェクト管理準備
- ワイヤーフレーム(フロント&バックエンド)
- 詳細スケジュール
- サイトマップ
- ディレクトリマップ
- システム設計
- 制作フェーズ
- デザイン
- コーディング
- システム開発
- 撮影・ライティング
- 検証フェーズ
- テスト運用・確認
- 修正対応
- 納品フェーズ
- 本番公開(納品)
- 公開後検証
- クロージングミーティング(KPT法)


Webサイト制作の流れは、どのような目的でサイトを作るのかヒアリングを行い、要件定義でまとめ、構築するにあたっての画面設計や仕様を決めて、デザインを具現化する。作成したデザインを実際に動かすためにコーディングやプログラム開発を行い、正しく動作するか検証後、納品(本番公開)することです。
Webサイト制作は、モノづくりです。
例えば、何かモノを作って売りたいと思った時の流れを想像してみるとわかりやすいです。
- 作ったものを誰に使って欲しいか考える
- どれくらい売れたらよいか決める
- どういった商品にするか決める(形・色・機能)
- 実際に作ってみる
- 出来上がったものを試しに使ってみる
- 改良を重ねる
- 販売する
上記のような流れではないでしょうか。
このモノづくりの工程と同じことが、Webサイト制作にも言えます。
Webサイト制作のフローを詳しく説明します。
要件定義フェーズ


要件定義フェーズでは、クライアントの要望を聞いて、Webサイトの方向性を固めていきます。
制作フェーズに入ってからの追加要望や、言った言ってない、要望と違うなどの認識違いが起こらないようにしっかり決めておかないと、トラブルの原因となります。
要件定義フェーズで行うこと
- キックオフミーティング
- ヒアリング
- 案件概要の再整理
- 目的(ゴール)設定
- ペルソナ設定
- カスタマージャーニーマップ
- ムードボード
- サーバー関連
- 概算スケジュール
- 要件定義書
クライアントと打ち合わせを重ねながら、Webサイトの向かうべき方向性や要件を決めていきます。
キックオフミーティング
キックオフミーティングとは、これから始まるプロジェクトを円滑に進めるための第一歩となる重要なミーティングです。
Webサイト制作の工程で最初の一歩となるのがクライアントとのキックオフミーティング。
案件受注後のごあいさつを兼ねた顔合わせになります。



さぁ、これからプロジェクトが始まるぞ!という気持ちになりますね。
キックオフミーティングで行うこと
- プロジェクトメンバーの紹介(体制図)
- 提案時の要件確認
- 概算スケジュール
- 質疑応答
キックオフミーティングは顔合わせがメインとなります。
このメンバーでプロジェクトを進めていくという意思表示でもあります。
せっかくだからと、要件を詰め過ぎたり、質疑応答が長くなったりしないように注意しましょう。
次回以降、より詳細なヒアリングを行います。


クライアントとの打ち合わせ前にはアジェンダをつくり、事前に送っておきましょう。
アジェンダについては、「会議で使用する「アジェンダ」の書き方(作成例・テンプレートあり)」をご覧ください。


会議を行った際には必ず議事録を作成しましょう。
決定事項や持ち越した課題など、クライアントと共有するためにも議事録は必須となります。
議事録については「【テンプレートあり】議事録の書き方と上手い人の8つのコツとは?」をご覧ください。


ヒアリング
Webサイト制作の工程で最初の一歩となるヒアリング。
ここでクライアントからどれだけのことを聞き出せるかで、Webサイトの良し悪しが決まってくるといってもいいくらいです。
ヒアリングで重要となるのが、クライアントのビジネスに関することです。
Webサイトのデザインや機能などの最終アウトプットの話よりも、まず前提となるクライアントのビジネスについてヒアリングすると、より良いアウトプットが生まれます。
競合他社、部署の役割や課題・目標、業務フローなどなど、クライアントや担当者の方の取り巻く環境を積極的にヒアリングします。
広く深くヒアリングすることで、クライアントと同じ方向でプロジェクトを進められることに繋がります。
Webサイト制作に関することであれば、誰にWebサイトを見てほしいか、見てくれた人がどうしてくれたら嬉しいかなどの目的共有から、デザインの方向性、機能、サーバー周りなど、実際に制作する際に必要な情報をヒアリングします。
ヒアリング項目:例
※サイトリニューアルを想定したヒアリング項目例になります
- サイトリニューアルに至った経緯
- サイトリニューアルの目的
- 御社が思う現状サイトの問題点(デザイン面/運用面/セキュリティ面など)
- 競合他社
- 競合他社と比べて御社の強み・弱み(選ばれる理由)
- 業界の市場規模と御社のポジション
- ターゲット
- サイトリニューアル後に期待すること
- 新規に作りたいコンテンツ
- デザインの方向性
- 伝えたいメッセージ
- 写真素材の有無
- ライティングの有無
- 決済者
- 現在の運用フロー及び体制
- サーバー
- 公開について(データ納品・サイトアップ)
- 管理画面(CMS)の有無
- WordPress/Movable Typeなど使用されている場合のバージョン
- ご予算
- 公開希望日
聞き漏れを防ぐためにも用意しておきたいのが、ヒアリングシート。



ヒアリングシートはクライアントに事前に回答をいただき、打ち合わせ時では、確認・深堀りをしていきましょう。
ヒアリングシートに事前に聞くべき項目を列挙しておくことで、聞き忘れを防止することができます。
クライアントとの関係性構築のためにも、時間をかけてしっかりヒアリングしましょう。


案件概要の再整理



営業やマーケターが提案した内容が夢物語すぎて、、、実際にクライアントと話を進めていくと、認識が違っていたことはないでしょうか。
「提案時の内容」と「実際に進めていく内容」との認識を合わせるために、案件概要の再整理を行います。
- それは見積もり範囲外です
- 提案のときに説明を受けたから、対応してくれるものと思っていた
- 聞いていないです
- 言っていないです
認識の違いが起きると、信頼関係に日々が入り、プロジェクトの進行が困難になってきます。
提案時の内容、見積もりの範囲など、できるだけ細かく認識を合わせておきましょう。
プロジェクトが始まる前に全ての認識を合わせるのは難しいです。
要件定義を進めながら、早い段階で認識を合わせていきましょう。
目的(ゴール)設定
目的(ゴール)なくしてプロジェクトは進められません。
なぜ、Webサイトを作るのか、その目的を明確にしましょう。
目的例
- お問い合わせ数を2倍にする
- 資料請求ダウンロード数を2倍にする
- アクセス数を2倍にする
- サイト運用コストを2分の1以下にする
- カスタマーサポートへの問い合わせ件数を2分の1以下にする
Webサイト制作においての目的を明確にして、目的達成のためにどうすればよいかを考えましょう。
ペルソナ設定
ペルソナとは、商品・サービスを実際に使ってくれるであろうユーザー像のことです。
クライアントのお客さまはどんな人でしょうか。
ペルソナを細かく決めておくことで、誰に見てほしい(利用してほしい、購入してほしい)Webサイトなのか明確にすることができ、プロジェクトメンバーの認識を合わせることができます。



20代女性と60代男性では訴えかけるコピーなども変わってくるはずです。ペルソナは具体的に設定しましょう。
ペルソナ設定項目例
- 年齢
- 性別
- 職業/職種
- 部署/役職
- 住所
- 情報収集方法
- 抱えている課題
- 休日の過ごし方
ペルソナに設定したユーザー像を想像しながら、Webサイトをどのような方向にもっていくかを決めていきます。
事業規模によって、ペルソナは複数人設定することもあります。
ペルソナは決定後も随時修正してくことも大事です。
そのため、ペルソナ設定に時間をかけすぎないようにしましょう。
カスタマージャーニーマップ
カスタマージャーニーマップとは、商品やサービスが購入(利用)されるまでの過程をユーザーの行動・心理に合わせて図式化したものです。
設定したペルソナの人物が、どのようにして商品・サービスを知り、情報収集・比較検討しながら購入に至るのかを表にまとめます。
カスタマージャーニーマップを作成することで、Webサイトの主要ページの役割を明確にすることができます。
ユーザーがWebサイトに訪れたときに、どういったページを遷移しながら目的のページにたどり着くのかがわかります。
ペルソナ、カスタマージャーニーマップを作成することで、クライアントや社内スタッフの認識合わせを行い、Webサイトの方向性がブレがでないようにしましょう。
ムードボード
実際にデザインをする前に方向性を決めておきます。
方向性を決めないまま、デザインをするとどうなるでしょうか。
- 思っていたイメージと違う=全然、自分たちのことを分かってくれていない
- 他のデザイン案を見てみたい
上記のようにクライアントから言われないためにも、ムードボードを作成しましょう。
ムードボードとは、デザインの認識のズレを防ぐために用意する資料です。
「かわいい」「先進的」「古典的」「シャープ」など、これから作成するWebサイトをキーワードで例えると何になるのかを決めたり、参考サイトを列挙し目指すべきサイトデザインの方向性を決めたりします。
個人の主観的なデザインの好みではなく、ペルソナの人物像にどういった印象を与えたいのかも重要なポイントです。
サーバー関連
現在利用しているサーバーのままなのか、新しいサーバーを契約するのか、サーバーのスペック、バージョンなど、ネットワークに関することもヒアリング時に確認しておきましょう。
サーバー関連の確認事項
- 現状サーバーをそのまま利用するのか(新サーバーを用意するのか)
- サーバー会社とご契約プラン
- 現在のサーバー管理会社
- ドメイン・SSL
- PHPのバージョン
- 使用データベースとバージョン
- WAF導入可否
- サーバーへの接続は可能か
- テスト環境はあるか
ネットワークエンジニアなどの専門知識をもったスタッフが対応するのが良いでしょう。
サーバーのバージョンを確認していなかったために、構築したプログラムが動かなかったなど、トラブルにならないようにしっかりと聞いておきたいですね。
概算スケジュール
Webサイトは数日で出来るものから、1年以上かかるものもあります。
そこで大事になるのがスケジュール。
まずは、概算スケジュール作成して、公開までの目安をクライアントと共有しましょう。
概算スケジュール項目例
- 要件定義
- 素材
- 取材・撮影
- ワイヤーフレーム
- デザイン
- コーディング
- システム構築
- テスト
- 本番公開
本番公開のタイミングや、いつ頃までに何をしなければならないか、クライアントと共通認識を持つことができます。
素材のご支給が遅れた、仕様が追加された、など変更があった場合は、本番公開日もズレる可能性があることを伝えておきましょう。


要件定義書
ヒアリングで聞いた要件を定義します。
Webサイト制作における要望や条件を要件定義書にまとめておきます。
要件定義書の内容
- コンセプト
- 目的
- ターゲット
- 対応範囲
- 対応言語
- コンテンツ要件
- 機能要件
- システム要件
- サーバー要件
- セキュリティ要件
- 概算スケジュール
- 体制図
- 納品物
- 運用・保守
要件定義書を作成し、今回のWebサイト制作において、お見積り範囲内でできること、できないことを明確にしておきます。
要件定義を決めておかないと追加費用がかかるのか、そうでないものかの判断や、言った言わないなどのトラブルとなりますので、作成した要件定義書の読み合わせを行い、合意をもらいましょう。


設計フェーズ


要件が決まったところで、設計フェーズに入ります。
Webサイトを実際に作る前の重要な工程となります。
設計フェーズでは、Webサイトの全体準備や枠組み、システム設計など、次工程の制作フェーズがスムーズに進められるように資料を準備します。
設計フェーズで行うこと
- プロジェクト事前準備
- ワイヤーフレーム(画面設計)
- 詳細スケジュール
- サイトマップ
- ディレクトリマップ
- システム設計
設計の良し悪しがWebサイト全体の良し悪しに影響しますので、しっかり準備しましょう。
プロジェクト管理準備
長いプロジェクトをスムーズに進行するために準備が必要です。
プロジェクト管理準備項目
- プロジェクトメンバーのアサイン
- カメラマン/ライターなどの外部パートナーの手配
- Slack/Skypeなどのコミュニケーションツールの準備
- Backlogなどの課題管理ツールの準備
- 案件概要をまとめた資料
社内外スタッフのアサインを進めながら、スタッフに伝えるための案件資料や環境を準備しておきます。
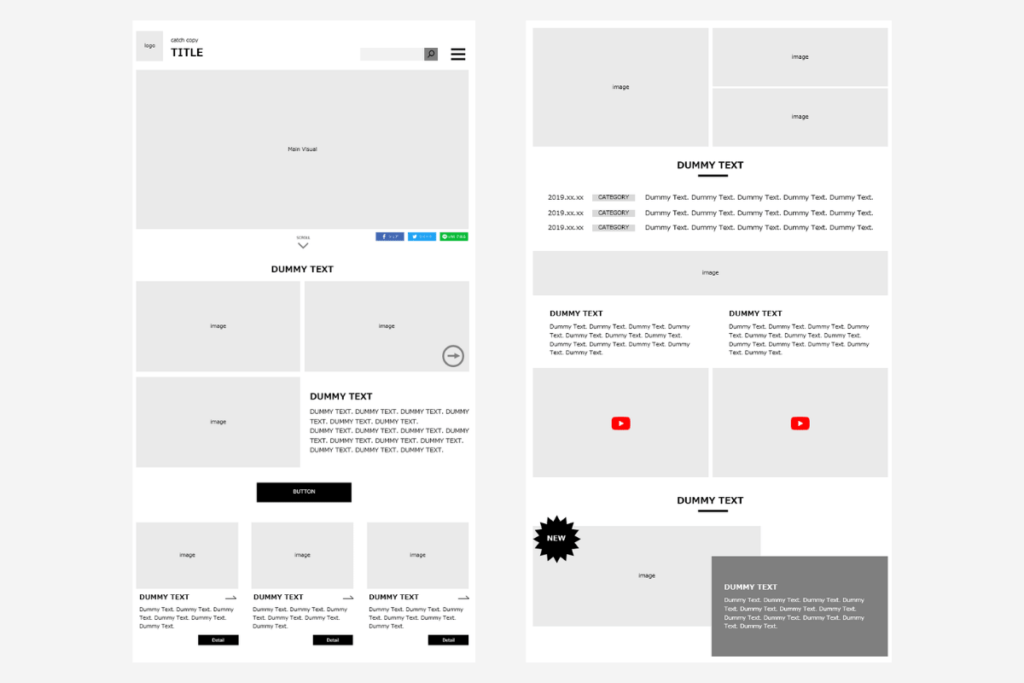
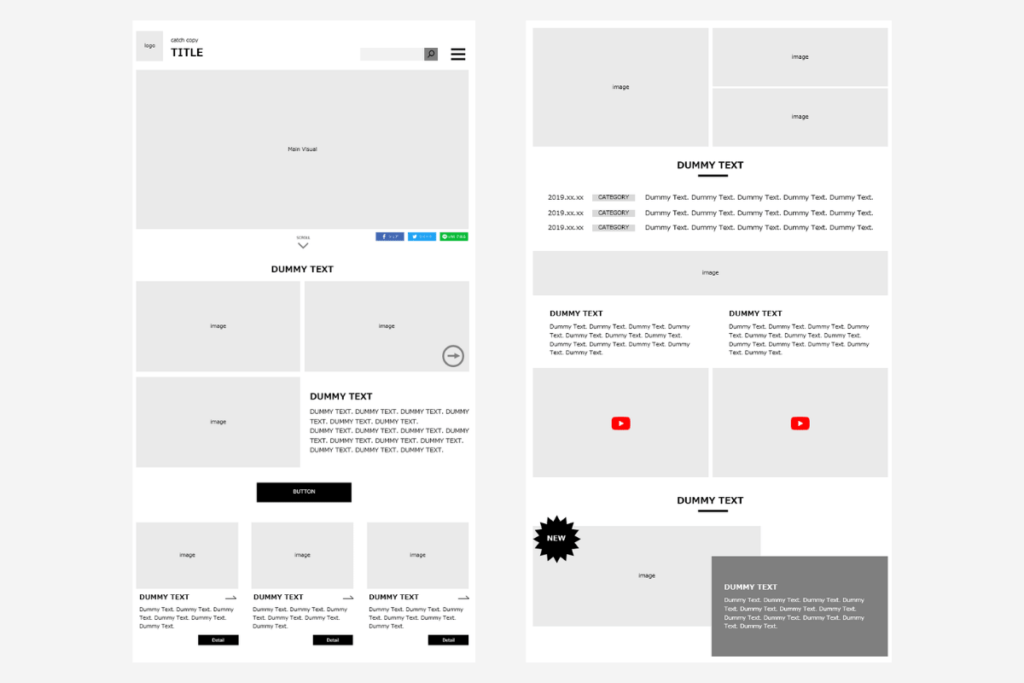
ワイヤーフレーム


デザインに取り掛かる前に用意しておくのがワイヤーフレームです。
ワイヤーフレームとは画面設計図とも呼ばれ、ページ単位でどのような要素が入るのかを記載した図になります。
ワイヤーフレーム作成ツール
- Adobe XD
- Figma
- パワーポイント
- エクセル
クライアントの合意を得て、デザインを作成するのが望ましいです。
- ワイヤーフレームではイメージが沸かない
- ワイヤーフレームではOKが出たがデザイン時に多くの修正がくる
クライアントの理解を得られない(得られたと思い込んでいる)まま、デザインを作成すると、デザイン上で修正が多く発生してしまいます。
作成したワイヤーフレームでクライアントとしっかり議論して進めましょう。


詳細スケジュール
Webサイト制作を行う上ですべてのタスクを洗い出し、スケジュールに落とし込みます。
詳細スケジュール項目例
- タスク
- 担当会社
- 開始日/終了日
- 補足事項
詳細スケジュールの作成ポイントは、対応するタスクを漏れなく洗い出すこと。
Webサイト制作における詳細スケジュールのタスクは以下のようなものになるでしょう。
- 要件定義
- 取材
- 素材支給
- ワイヤーフレーム(画面設計)
- デザイン(TOP/ベース/下層)
- コーディング(TOP/ベース/下層)
- システム設計
- システム開発(フロントエンド/バックエンド)
- 検証
- マニュアル作成
- 本番公開
クライアントには、デットラインをしっかり伝えることが重要です。
要件が変わることで、費用・スケジュールが変わることを伝え、認識を合わせておきたいですね。


サイトマップ
サイトマップとは、Webサイト全体の構造を俯瞰して表現したものです。
パワーポイント、Adobe XD、エクセルなどで作成することが多いですね。
Webサイトを俯瞰してみることができるので、全体像が掴みやすいです。
クライアントとも共通認識を持つことができますので、制作の前に作成することが重要です。
その他にもサイトマップには、HTMLサイトマップとXMLサイトマップ、ハイレベルサイトマップと呼ばれるものもあります。
- HTMLサイトマップ:Webサイト内に作成されたページで、他ページへ遷移しやすくしたものです。
- XMLサイトマップ:Googleなどの検索エンジンにWebサイトのページ存在を伝えるものです。
- ハイレベルサイトマップ:全体を俯瞰して、CVへの導線が分かるものです。
ハイレベルサイトマップについては、「ハイレベルサイトマップとは?作り方も教えます!Webサイト制作で必要な考え方」をご覧ください。


ディレクトリマップ


ディレクトリマップとは、Webサイト全体のページをリスト化したものです。
サイトマップは構造を図式したものですが、ディレクトリマップは、Webサイトを制作する上での必要事項も記述した制作寄りの資料になります。
ディレクトリマップ記述項目例
- 項目名(コンテンツ名)
- ディレクトリ名/ファイル名
- title
- description
- 確認用URL
- 本番URL
- 備考
Webサイトの全ページを記述しますので、何ページ作成しなければならないかが分かります。
制作進行する上での進捗状況を確認する資料としても使うことができます。


システム設計
管理画面の作成が必要になった場合には、システム設計も行います。
どんな機能が必要で、どんな仕様にするのか、実際に構築する前に決めておく必要があります。
Webディレクターとしては、ワイヤーフレーム作成時に合わせて記述することもあります。
システムエンジニアであれば、データベースのテーブル定義書の作成を行います。
制作フェーズ


設計が決まったところで、いよいよ制作フェーズに入ります。
準備がしっかりできていれば、設計に従って制作するのみです。
制作フェーズでは、実際の画面を作っていく工程になります。Webディレクターは手を動かす作業が少なくなり、確認作業が多くなります。
制作フェーズで行うこと
- デザイン
- コーディング
- システム開発
- 撮影・ライティング
デザイン
Webサイトの目的、ペルソナ、ムードボード、画面設計などのあらゆる情報から、実際にデザインに落とし込んでいきます。
デザイナーは、最初からプロジェクトに参加できない場合もありますので、Webプロデューサーやディレクターと景色合わせを行いましょう。
デザインのポイント
- クライアントの事業を知る
- Webサイトの目的を知る
- 実際に見てもらいたいペルソナ像を理解する
- ムードボードで決まった方向性を確認する
- ワイヤーフレームを確認する
ディレクターと認識を合わせておきたいのは、ワイヤーフレームをどこまで意識するかではないでしょうか。
何も共有していないと、デザイナーはワイヤーフレームが正しい(ワイヤーフレーム通りにしておけば間違いない)と思いがちです。
- えっ、ワイヤーフレームと全然変わってないけど・・・
- いや、もっと、自由に変えて欲しかったんだけど・・・
こんなことにならないためにも、ワイヤーフレームのどこが重要なのか、認識を合わせておきましょう。
デザイナーの知見を活かしながら、より良い表現があればディレクターにフィードバックをして、コミュニケーションを取りながら進めていきましょう。
コーディング
コーディングする上で気にしなければならないポイントがいくつもあります。
コーディングのポイント
- 対応ブラウザ
- ヘッダー、メニュー、ボタンのアクション
- サイト全体のアニメーション
- サイト軽量化
- SEO内部施策
Webディレクターがすべて細かく指示ができない場合がほとんどでしょう。
SEO施策などは、会社としての一定のルールを決めておき、フロントエンジニア側で率先して対応するのが望ましいですね。
Webディレクターと認識を合わせておきたいのが、「動き」ではないでしょうか。
どこまでリッチにするのか、どのような動きにするのか、参考サイトなどを見ながら進めていきましょう。
見積もり工数にも影響しますので、やりすぎには注意が必要です。
システム開発
システム開発は正確性を求められます。
また、あらゆる事態を想定したセキュリティ対策も重要な要素です。
システム開発のポイント
- 正確性
- 汎用性
- セキュリティ対策
セキュリティでは、SQLインジェクション、クロスサイトスクリプティングなどの対策はしっかり行いましょう。
IPA(情報処理推進機構)が示している「安全なウェブサイトの作り方」を参考にするとよいでしょう。
撮影・ライティング
撮影やライティングが必要になる場合は、カメラマンやライターを手配します。
社内スタッフで対応できない場合は、外部パートナーさんに声をかけ、プロジェクトに参加してもらいます。



近年では、動画の撮影も増えてきていますね。
動画の撮影・編集はプロの外部パートナーさんを利用することが多いです。
撮影・ライティングのポイント
- 香盤表の作成
- インタビューアンケートの作成
- ロケハン
- 天候の状態
- カメラマン/ライターのクオリティ確認
カメラマンやライターが初めての方なら、注意が必要です。
クライアントとの相性もありますので、事前にしっかり景色合わせを行いましょう。


検証フェーズ


制作も終われば、検証フェーズに入ります。
デザイン・コーディング・システム・コンテンツが一通り出揃って、Webサイトとして完成された状態での検証となります。
あらゆる角度から検証を行いましょう。
検証フェーズでは、しっかり作ったWebサイトでも気になる箇所や誤字脱字、バグが見つかるものです。計画性をもって検証し、クオリティを高めていきましょう。
検証フェーズで行うこと
- テスト運用・確認
- 修正対応
テスト運用・確認
クライアントに引き渡す前に社内で検証を行います。
担当ディレクター以外にも案件に関わっていないスタッフにも確認してもらうのが良いですね。
テスト運用・確認のポイント
- 第三者確認
- 管理画面は実際の運用フローに沿っての操作
- 各種デバイスでの確認
- あらゆる方法でのバグチェック
特に多いのがデバイス・ブラウザ依存での表示くずれです。
Chrome、Safari、Edge、FireFox/Mac、Windows/iOS、Androidでの確認や、スマホのメーカーやサイズによる違いで表示が変わってきます。
どこまで検証するかは、見積もり、要件定義時に決めているはずですから、対応機種・ブラウザでしっかり確認しましょう。




修正対応
完璧に制作したと思っても、検証を重ねると軽微なものから致命的なものまで、エラーが見つかるものです。
出てきた修正項目に対して、課題管理表を用いてリスト化し、ひとつひとつ修正していきましょう。
課題管理表の項目例
- 担当(デザイン・コーディング・システム)
- 難易度(軽微・高度)
- 優先度(高・中・低)
優先度が高いものから順に修正対応を行いましょう。
ここで重要なのが、本番公開に間に合うのかどうかです。
致命的なものが期間内に修正ができるのか、できなければ公開日を変更するのか、など判断をしなければなりません。
できれば制作フェーズであらかたのバグは潰せるように進行管理したいところです。
納品フェーズ


長かったプロジェクトもいよいよ終わりに近づいています。
修正も一通り終わり、クライアントからの公開OKをいただければ本番公開となります。
本番公開時にも突然の事態が起きるものです。冷静に対処しましょう。
納品フェーズで行うこと
- 本番公開(納品)
- 公開後検証
- クロージングミーティング(KPT法)
本番公開(納品)
本番公開は、事前に決めておいた手順に従って行います。
プロジェクトによって、本番公開方法は様々です。
本番公開例
- 既存サイトを削除し、新サイトをアップ
- 新サーバーへの切り替え
- 本番データベースへのデータ移行
手順通りに進行しても、うまく行かないこともあります。
うまく行かない状態になったときに、元に戻すのか、そのまま進めるのか、クライアントと協議をしながら決定していきます。
テスト環境ではうまく行ったのに本番ではうまく行かないこともしばしば起こります。
慌てず、対処しましょう。
公開後検証
本番公開が終わっても、気を抜いてはいけません。
公開後にも、再度、確認をしましょう。
誤字脱字などは、公開前に十分確認しているはずです。
念の為、Webサイト全体をざっと遷移してみて、表示に問題がないか確認しましょう。



公開前にめちゃくちゃ確認したにも関わらず、何かしらの対応が出てくるものです。
公開後チェック項目例
- Googleアナリティクスなどの計測タグが正しく取得できているか
- SNSなどのシェアが正しく行えるか
- お問い合わせなどフォーム送信が正しく行えるか
本番環境になって初めて分かることもあります。
あとで後悔しないためにも、しっかり確認しましょう。
公開前にチェックする項目は、「Webサイト制作における公開前にチェックする20の項目とは?」の記事をご覧ください。


クロージングミーティング(KPT法)
本番公開も無事に終わったところで、クロージングミーティングを行います。
プロジェクトに関わったメンバーでKPT法による振り返りを行いましょう。
KPT法とは
振り返りを行い次のプロジェクトにつなげるためのフレームワークのことです。
- Keep:うまくいったこと/次も続けたいこと
- Problem:うまくいかなかったこと/次はやめること
- Try:次に実施してみること
今回のプロジェクトで、良かったこと、駄目だったことを色々な立場から意見を出してもらい、次にトライしてみることを列挙します。
KPT法によるクロージングミーティングを行うことで、次につなげていきます。
また、別チームの別プロジェクトにも共有することで、会社としてのナレッジをためていくことができます。
ぜひ、クロージングミーティングを実施しましょう。


まとめ:【最新】Webサイト制作の工程・流れとは?現役Webディレクターがフローを教えます!


Webサイト制作には、多くの工程と様々なタスクがあり、各フェーズにおいてプロフェッショナルなスタッフが対応します。
次の工程のことを考えて進めていくことで、プロジェクト全体がスムーズになります。
Webディレクターは全行程の進行管理をすることになり、大変な役回りですが、その分、本番公開されたときには、達成感と充足感を得られるでしょう。



実際のことろは、めちゃくちゃ大変なことも多くて、公開後には「やっと終わった」と思うことが多いですが。。。複数案件を抱えていますので、ひとつが終わっても落ち着く暇もないですね。
Webディレクターのリアルな現場を知りたいなら、ドラマ「わたし、定時に帰ります。」を見るのがおすすめです。


Webディレクターの仕事を効率化するためのChatGPTを活用する方法についてはこちらの記事をご覧ください。




チームモノコトが
クオリティの高いオリジナルWebサイトを制作します!

」(評判と使い方)-300x169.png)